
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>THE BOYZ [THRILL-ING]</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR:wght@200;300;500&display=swap"
rel="stylesheet">
</head>
<style>
* {
font-family: 'IBM Plex Sans KR', sans-serif;
font-size: small;
}
.image {
background-color: green;
width: 400px;
height: 400px;
margin: auto;
background-image: url("http://cdn.shopify.com/s/files/1/1801/5317/products/thumbnail02bang_1200x1200.jpg?v=1627634165");
background-size: cover;
background-position: center;
}
.letter {
width: 600px;
margin: auto;
}
.button {
width: 90px;
margin: auto;
}
</style>
<script>
function order() {
alert('주문해주셔서 감사합니다. Best We THE BOYZ!');
}
</script>
</head>
<body>
<div class="image"></div>
<div class="letter">
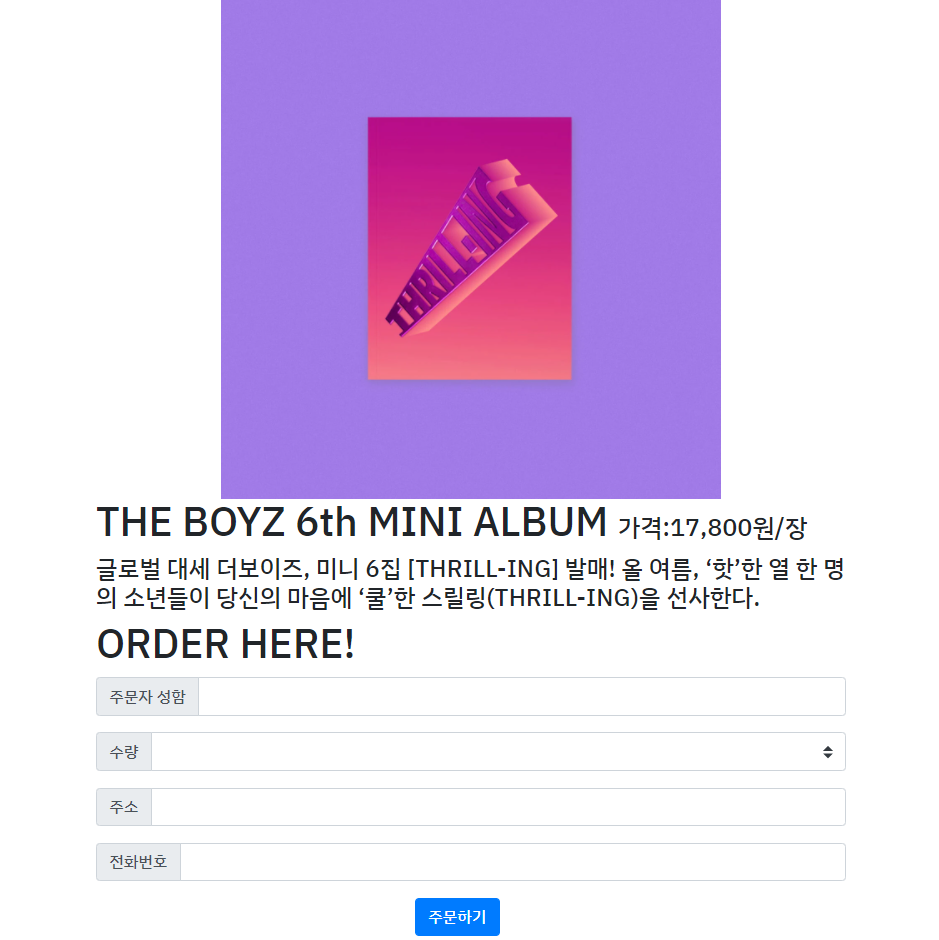
<h1> THE BOYZ 6th MINI ALBUM <span style="font-size:20px">가격:17,800원/장</span></h1>
<h4> 글로벌 대세 더보이즈, 미니 6집 [THRILL-ING] 발매! 올 여름, ‘핫’한 열 한 명의 소년들이 당신의 마음에 ‘쿨’한 스릴링(THRILL-ING)을 선사한다.</h4>
<h1> ORDER HERE! </h1>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주문자 성함</span>
</div>
<input type="text" class="form-control" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected></option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주소</span>
</div>
<input type="text" class="form-control" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Username" aria-describedby="basic-addon1">
</div>
</div>
<div class="button">
<button type="button" onclick = "order()" class="btn btn-primary">주문하기</button>
</div>
</body>
</html>
더보이즈 앨범 판매 사이트 만들기.
처음 해보는 사이트 만들기라... 너어무 어려웠지만 정답 보고 분석하면서 겨우겨우 했다.
사이트 만들 때는 스타터 탬플릿을 참조할 것!
https://getbootstrap.com/docs/4.0/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with BootstrapCDN and a template starter page.
getbootstrap.com
스타터 탬플릿은 CSS JS(javascript)가 적용될 수 있도록 도와주는 기본 베이스 작업 역할을 한다.
저걸 베이스로 깔지 않고 코딩했더니 아무리 부트스트랩에서 해당 디자인을 복사 붙여넣기 해도 적용이 안 됨. ㅠㅠ
+ 따로 준비해주신(?) 부트스트랩 시작 탬플릿이 있었다... ㅋㅋㅋㅋ... week2 과제하다가 문제가 생겨서 질문해보니 내가 처음 만든 스타터 탬플릿이 문제였다.
아래 템플릿으로 시작하기!
| <!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <title>스파르타코딩클럽 | 부트스트랩 연습하기</title> </head> <body> <h1>이걸로 시작해보죠!</h1> </body> </html> |

이렇게 생긴게 도대체 어떤 부트스트랩인가.. 찾는 데 오래 걸렸다.
> input group
https://getbootstrap.com/docs/4.0/components/input-group/
Input group
Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs.
getbootstrap.com
안에 내용물을 없애고 싶으면 placeholder="Username"를 지우기!
수량 부분에 있는 화살표와 선택지들은 같은 input group 안에 있는 부트스트랩을 이용했다. 좀 만 더 내려보면 있음. :)

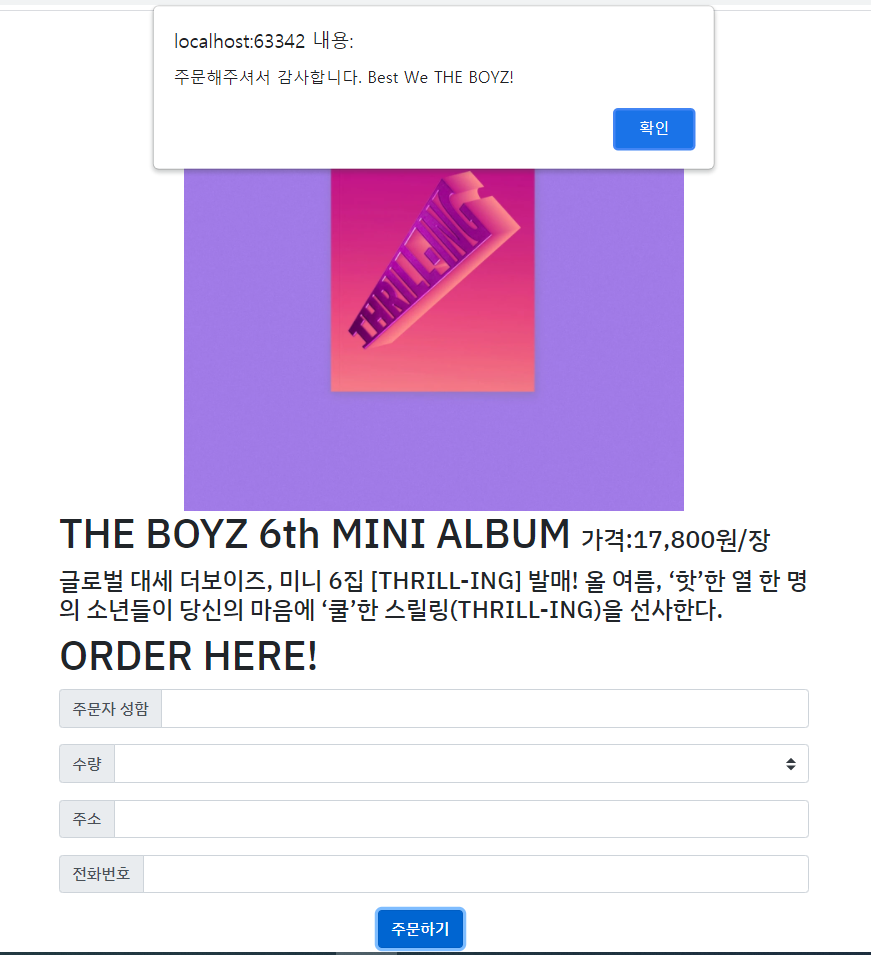
script 이용해 함수 주고 경고창? 알림창?까지 설정 완료!
처음 시작할 때는 진짜 너무 막막했는데, 어찌어찌하다보니까 ㅋㅋㅋㅋ 성공!
이거 만드는데 3시간은 넘게 걸린 것 같다.....ㅋㅋㅋㅋㅋㅋㅋㅋ
어렵지만 생각보다 꽤 재밌다! 밀린 강의들 어서 듣자~!
'SpartaCodingClub > week 1' 카테고리의 다른 글
| 개발일지 1주차 - JAVASCRIPT (0) | 2021.09.24 |
|---|---|
| QUIZ) 나홀로 메모장, 포스팅박스 (0) | 2021.09.20 |
| 개발일지 1주차 - HTML, CSS (0) | 2021.09.20 |


