#스파르타코딩클럽
1주차 강의 자료
https://www.notion.so/1-59315708468149fc9cb2877ca0784f65
[스파르타코딩클럽] 웹개발 종합반 - 1주차
매 주차 강의자료 시작에 PDF파일을 올려두었어요!
www.notion.so
html – 뼈대
css – 꾸밈
javascript – 움직이는 거, 클릭하면 이동하는 거
pycharm – 코딩을 할 때 메모장에 해도 되지만, 힘들기 때문에 사용. 프로그래밍 언어, 용도에 따라 그에 편한 툴이 각각 있음. 파이썬을 쓰기에 가장 편한 틀이 파이참!!
1. HTML
저장 – ctrl + s
줄 정렬하는 법 – ctrl + alt + l
주석처리 – ctrl + /
<> - 태그! ex) body태그
HTML 태그 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html><p> 로 묶으면 자동으로 줄바꿈 됨! - 문단이니까
2. CSS
사용 방법: <head></head> 안에 <style></style> 설정!
class="xxx"로 명찰을 달아주고 style에서 .xxx {}로 불러오기
1. div에 배경 화면을 입히기

.mytitle {
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 30px;
}background-color을 통해 색을 표현해서 div의 크기 조정(width, height)
background-image 삽입, size - cover, position - center해서 이미지 위치 맞추기
아래의 세 줄은 div에 background 입힐 때 같이 다니는 세트!!
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
text-align: center; - text를 중앙으로!
padding - 안쪽으로 여백
margin - 바깥쪽으로 여백
ex) margin: 20px 0px 0px 100px; - 20부터 시계방향으로!(위, 오른쪽, 아래, 왼쪽)
padding-top: 20px; - 위에만 20px
margin: auto; - 자동 적용 / 가운데
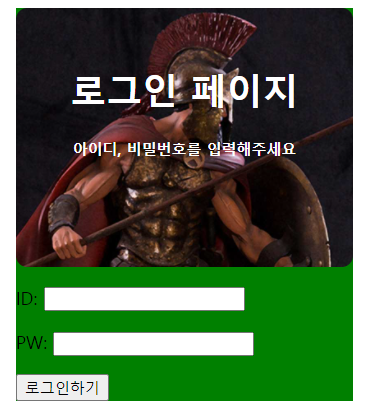
2. div로 전체 묶음 설정해서 가운데 맞춤

.wrap{
background-color: green;
width: 300px;
margin: auto;
}전체 div로 묶어주고, background-color: green;으로 맞춰서 현재 div영역 확인
width로 div크기 주기
margin: auto;로 설정해서 가운데 맞춤!
후에 color만 빼주기!
3. 글 속성을 박스 속성으로 변경해서 가운데 맞춤

.mybtn {
width: 100px;
margin: auto;
display: block;
}html은 글 속성과 박스 속성이 있음.
글 속성은 아무리 width를 적용하고 margin: auto;를 해도 가운데 맞춤이 안됨! (글은 가로, 세로가 없기 때문)
display; block;을 통해 글 속성을 강제로 박스 속성으로 바꿈!
4. class는 중첩 가능
ex) <div class="mytitle red-font"> - mytitle과 red-font라는 css 둘 다 적용!
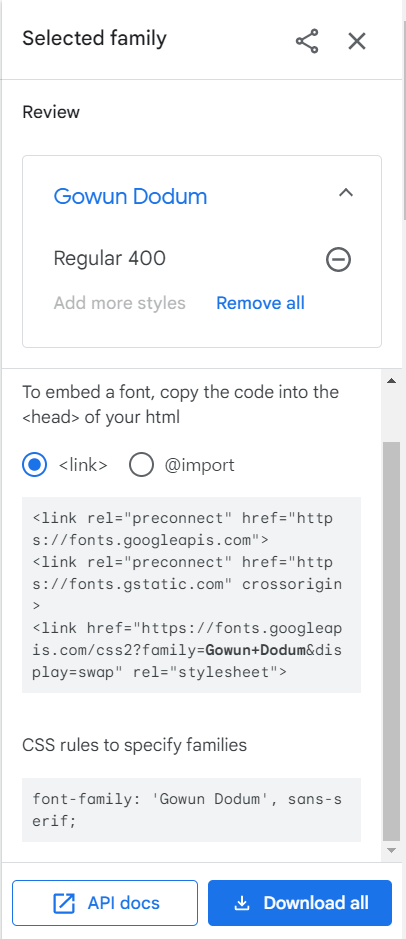
5. 구글 폰트 적용하기

1) 마음에 드는 구글폰트 선택 후 select this style 누르기

<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Gowun Dodum', sans-serif;
}2) body의 title 아래 부분에 긴 링크 복사 붙여넣기
3) 적용하고자하는 부분에 class로 적용 or 전체 적용하고 싶다면 * {}로 전체 적용해서
아래 짧은 링크 복사 붙여넣기
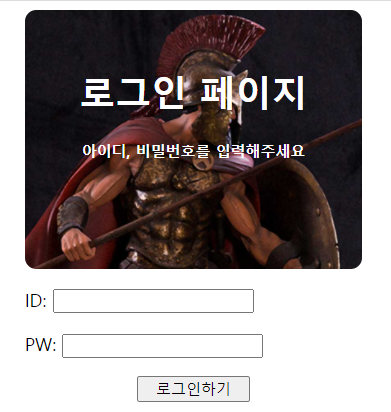
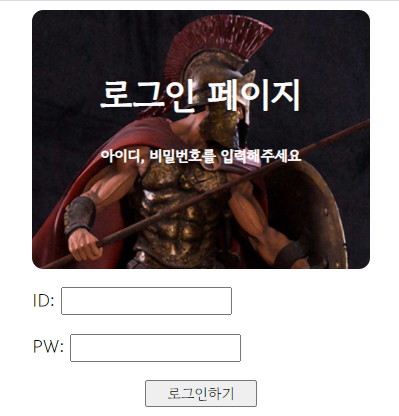
결과

6. style 시트 따로 빼기
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">style시트의 내용물을 stylesheet로 따로 빼고, 원래 있던 style 시트 내용물 지워버린 후
위의 코드 복사 붙여넣기하면 적용 가능!
7. 부트스트랩 이용하기
부트스트랩 기본 시작 탬플릿
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>
'SpartaCodingClub > week 1' 카테고리의 다른 글
| 개발일지 1주차 - JAVASCRIPT (0) | 2021.09.24 |
|---|---|
| QUIZ) 나홀로 메모장, 포스팅박스 (0) | 2021.09.20 |
| 1주차 과제 / week1_hw (0) | 2021.08.24 |


