#코딩 개발일지 시작의 한마디
6일차 이후에 개발일지를 매일 쓰고자 다짐했지만.....^^... 매일 코딩하느라 진이 빠져서 작성을 할 시간도 없었다.... 사실 시간이 없다기보다는 너무 귀찮았달까 ㅎㅎㅎ 그래도 오늘 나의 첫 프로젝트가 끝이 난 기념(?)으로 개발일지를 작성하려고 한다.
# 개발 업무내용
프로젝트 진행 현황 + 개발 업무 회고록을 자유롭게 작성해 주세요!
- 9/10-13 4일간: 웹사이트 프론트엔드 초중반 작업
- 9/14-17 4일간: 웹사이트 프론트엔드 마무리 + db채우기
# 업무 중 이슈/고민 .. 그리고 해결한 내용
- 별점 구현
별점 구현... 생각보다 쉽지 않은 작업이었다. 우선 열심히 해서 마음에 드는 디자인의 별 모양까지는 찾아서 구현했는데,,, 이걸 포스트박스에서 출력하는 것이 너무 어려웠다ㅠㅠ



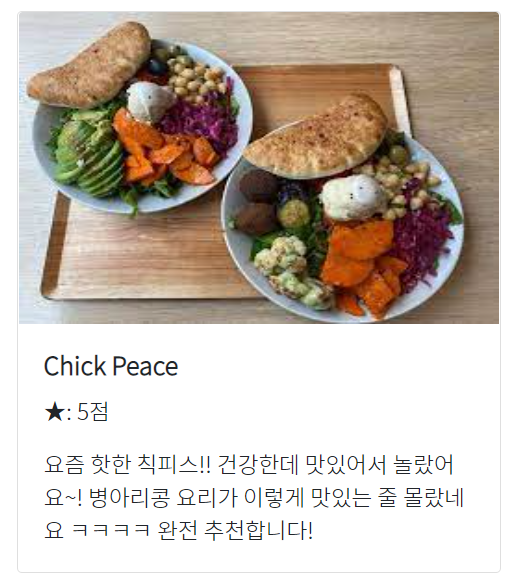
어차피 이게 radio box이기 때문에 체크된 value값을 숫자로 가져와서 구현해보려고 여러 시도를 해봤는데, 결국 어려워서 포기하고 위의 식당 후기 카드처럼 숫자로 출력하는 것에 만족해야 했다. 좀 더 시간이 있었으면 더 여러가지 방법을 시도해보았을 수 있었을 텐데, 아쉬웠다.
- 카드 대신 table을 이용해보자!
한 줄에 두 div를 구현하고 싶을 때 고민하지 말고 table을 이용해보기.
table을 이용해서 표를 만드는 것이 처음에는 어렵고 헷갈렸는데, table처럼 크기나 높이 조정하기 쉬운 게 없는 것 같다.
border를 없애면, 더욱 깔끔하게 마무리할 수 있다. 표 같지 않는 표!
표를 그리는 것 외에도 디자인적으로도 활용할 수 있어서 좋다.
아래 두 사진은 나의 table 활용 예시이다.


- 부트스트랩 활용 - navbar, post box, button 디자인, footer, card 등
부트스트랩이 디자인을 다양하게 변형하기는 어려워도, 기본적이고 깔끔하게는 만들어주는 것 같아서 많이 활용했다. 아직 초보 단계이기 때문에....! 사실 부트스트랩으로 활용가능한 디자인으로도 충분히 깔끔하게 웹페이지를 꾸밀 수 있었다.

'Project > 1' 카테고리의 다른 글
| 내일배움단 15일 메이킹프로젝트 챌린지 3기 (0) | 2021.09.24 |
|---|---|
| Sourcetree로부터 Github자료 다운받기 (0) | 2021.09.17 |
| 테이블 태그 이용해서 jquary로 라디오 버튼(radio button) 구현하기 (0) | 2021.09.14 |
| 내일배움단 프로젝트 챌린지 1~6일차 개발일지 (0) | 2021.09.10 |


