https://getbootstrap.com/docs/5.0/forms/checks-radios/
Checks and radios
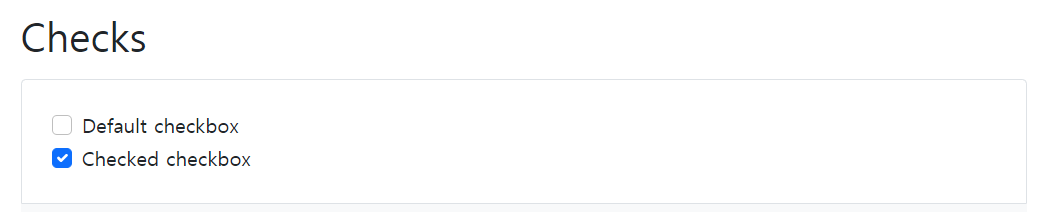
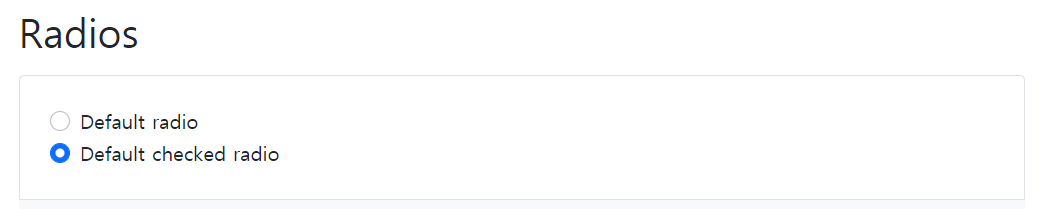
Create consistent cross-browser and cross-device checkboxes and radios with our completely rewritten checks component.
getbootstrap.com


라디오 버튼은 부트스트랩에 있는 기능이다.
나는 레시피 공유 페이지의 레시피 난이도 상, 중, 하를 표기하기 위해서 사용했다.
사실 다른 페이지에서 별점으로 도전했었는데, 별점이 너무 어렵고 복잡해서 라디오로 바꿔봤다.ㅋㅋㅋㅋㅋㅜㅠ
내가 최종적으로 구현한 화면은 이렇다!
사용자가 직접 참여해서 레시피를 공유할 수 있는 페이지로, 포스트 박스에 레시피와 난이도, 사진 url을 입력하면 카드 형식으로 입력된다.


<table id="card_radio">
<tr><!-- 첫번째 줄 시작 -->
<td><strong>난이도</strong></td>
<td>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1"
value="상">
<label class="form-check-label" for="inlineRadio1">상</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2"
value="중">
<label class="form-check-label" for="inlineRadio2">중</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio3"
value="하">
<label class="form-check-label" for="inlineRadio3">하</label>
</div>
</td>
</tr><!-- 첫번째 줄 끝 -->
</table>부트스트랩에서 라디오 박스들이 가로로 정렬되어 있는 템플릿을 이용했다. (form-check-inline)
"난이도"라는 글자 옆에 라디오 박스가 한 줄로 들어가길 원했기 때문에 <table> 태그를 사용했다.
1열 2행짜리 테이블을 만들어서 왼쪽 칸에는 "난이도", 오른쪽 칸에는 라디오 박스가 들어가도록 했다.
css는 width랑 height만 간단하게 설정하고 테두리 지우는 걸로 마무리해서, 별게 없으니 패스.
라디오 박스를 넣는 건 생각보다 쉽다.
다만 주의해야할 점은 라디오박스끼리의 name이 꼭 같아야 한다는 점과 value를 바꿔야한다는 점!
부트스트랩에서는 value값이 option1, option2, option3 이렇게 나왔는데, 상, 중, 하로 바꾸었다.
(내가 어떤 값을 출력해야하는지 헷갈린다면, console.log로 확인해보면서 하는 게 좋음!)
포스트박스에서 - 등록하기!를 누르고 카드에 그 값을 출력하려면 체크된 라디오 박스의 value 값을 인식해야 한다!
value 값 = 내가 출력하기를 윈하는 값이라고 생각하면 된다.
function enroll() {
let url = $('#card_image').val();
let title = $('#card_title').val();
let ingredient = $('#card_ingredient').val();
let recipe = $('#card_recipe').val();
let level = $("input[name='inlineRadioOptions']:checked").val();
let temp_html = `<div class="card">
<img class="card-img-top"
src="${url}"
alt="Card image cap">
<div class="card-body">
<h5 class="card-title" style="font-weight: bold">${title}</h5>
<p class="card-rating"> 난이도: ${level} </p>
<p class="card-text">${ingredient}</p>
<p class="card-text">${recipe}</p>
</div>
</div>`
$('#input').append(temp_html)
$("#card_image").val('');
$("#card_title").val('');
$('#card_ingredient').val('');
$('#card_recipe').val('');
$("input[name='inlineRadioOptions']").prop('checked',false);
}스크립트는 이렇게 적용했다.
let level = $("input[name='inlineRadioOptions']:checked").val();
$("input[name='inlineRadioOptions']").prop('checked',false);라디오박스에 해당되는 것만 보면 이런 식인데,
1. checked된 라디오 박스의 값을 'level'로 정의해서 내가 원하는 자리에 temp_html로 출력시켰고,
2. 라디오 박스에 체크되어 있던 값을 해제하였다.
| <정리: Jquery로 라디오 버튼 체크, 해제하기> 라디오버튼 체크 $("#라디오버튼ID").prop("checked",true); 라디오버튼 체크해제 $("#라디오버튼ID").prop("checked",false); 라디오버튼 체크된 value값 조회 $('input[name=라디오버튼 name]:checked').val(); |
라디오 버튼을 실행하고 해제하는데 참고한 자료들이다.
https://chlolisher.tistory.com/85
[HTML] 라디오버튼(radio button) 체크박스(check box) 버튼 차이점
1. 라디오 버튼 (Radio Button) 라디오 버튼 특징은 여러 라디오 버튼 중 하나만 선택 가능하다. 인라인 태그에 있는 'checked'는 라디오 박스에 기본값으로 체크 된 상태에서 로딩하라는 표시이다. 라
chlolisher.tistory.com
https://electronic-moongchi.tistory.com/42
[jQuery] 라디오(radio) 버튼, 체크박스(checkbox) 선택/해제 하는 방법
[jQuery] 라디오(radio) 버튼, 체크박스(checkbox) 선택/해제 하는 방법 일반적으로 라디오버튼과 체크박스를 컨트롤 하기 위해서는 jQuery 의 .attr() 함수를 많이 사용 했다. 하지만 jQuery 1.6 버전 이후 부
electronic-moongchi.tistory.com
https://nobacking.tistory.com/37
[Javascript/Jquery] 라디오버튼(radio button) 사용법 정리 (라디오버튼 선택/ 라디오버튼 해제/ 라디오버
라디오 버튼 라디오버튼의 기본 폼과 선택, 해제, 선택된값 불러오기 등을 정리해보겠습니다. 1) 라디오버튼 기본 폼 1 2 3 4 5 6 One Two Three Four Colored by Color Scripter cs 위의 코..
nobacking.tistory.com
https://keichee.tistory.com/452
[jQuery] 라디오 버튼/ 체크박스 해제하기
이번 포스팅에서는 jQuery를 이용하여 사용자가 선택한 라디오 버튼이나 체크박스를 해제하는 방법에 대해서 알아봅니다. 라디오 버튼 해제하기 우선 아래와 같은 화면을 하나 만들어 줍니다. htm
keichee.tistory.com
테이블도 처음 만들어 봤기에 이 사이트를 참고했다.
https://coding-factory.tistory.com/184?category=758269
[Html] 테이블(Table) 사용법 총정리(만들기,테두리,병합,정렬,배경색 등등)
HTML을 하다보면 굉장히 많이 사용하는 태그가 바로 일것입니다. 바로 표를 만들어주는 HTML태그인데요. 표 뿐만 아니라 갤러리를 만들 수도 있고 지금은 잘 사용하지 않습니다만 웹사이트 전체
coding-factory.tistory.com
'Project > 1' 카테고리의 다른 글
| 내일배움단 15일 메이킹프로젝트 챌린지 3기 (0) | 2021.09.24 |
|---|---|
| Sourcetree로부터 Github자료 다운받기 (0) | 2021.09.17 |
| 내일배움단 프로젝트 챌린지 7-15일차 개발일지 (0) | 2021.09.17 |
| 내일배움단 프로젝트 챌린지 1~6일차 개발일지 (0) | 2021.09.10 |


