https://www.notion.so/2-f9706fef663a4b5ca7c7013a57c1785d#5b49e4f975794b91842170362701b9e9
[스파르타코딩클럽] 웹개발 종합반 - 2주차
매 주차 강의자료 시작에 PDF파일을 올려두었어요!
www.notion.so
1. JavaScript 복습
| <script> function hey() { let count = 1; if (count % 2 == 0) { alert('짝수입니다!') } else { alert('홀수입니다!') } count += 1; // count 사라짐! } </script> |
<script> let count = 1; function hey() { if (count % 2 == 0) { alert('짝수입니다!') } else { alert('홀수입니다!') } count += 1; } </script> |
if (count % 2 == 0)
= 2로 나누고 나머지 0인 경우
count = count + 1;
count += 1;
같은 의미!
변수 : let count = 1;
함수 안에서 선언했다면, 그 변수는 함수가 끝나면서 자동으로 사라짐.
변수를 전체에 적용시키고 싶다면, 함수 밖으로 빼야 함.
2. JQuery
- 미리 작성된 자바스크립트 코드
- JQuery는 임포트 안하면 쓸 수 없다. 맨 위에다가 임포트해야 쓸 수 있음.
크롬 개발자도구 콘솔창에서
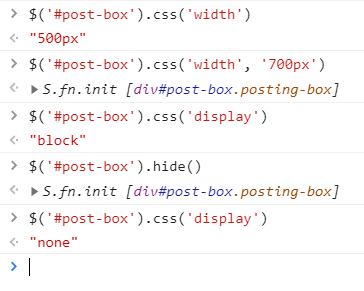
1) $('#post-url').val();
id 값이 post-url인 곳을 가리키고, val()로 값을 가져온다.
2) $('#post-box').hide();
id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다.
3) $('#post-box').show();
show()로 보이게 한다.
[Css의 값 가져오기]
4) $('#post-box').css('dsplay')

display 값을 가져와보면 "block"이라고 나옴. - 드러나 있음. (화면 상에서 보임.)
post-box를 hide로 숨긴후 다시 display 값을 가져오면 "none"이라고 나옴. - 여기 있지만, 지금은 숨겨져있다. (화면 상에서 안 보임.)
5) $('#btn-posting-box').text('랄라')
포스팅 박스의 글을 '랄라'로 바꾼다.
text - 텍스트 바꾸거나 가져올 때
val - input박스에만 쓰는 것
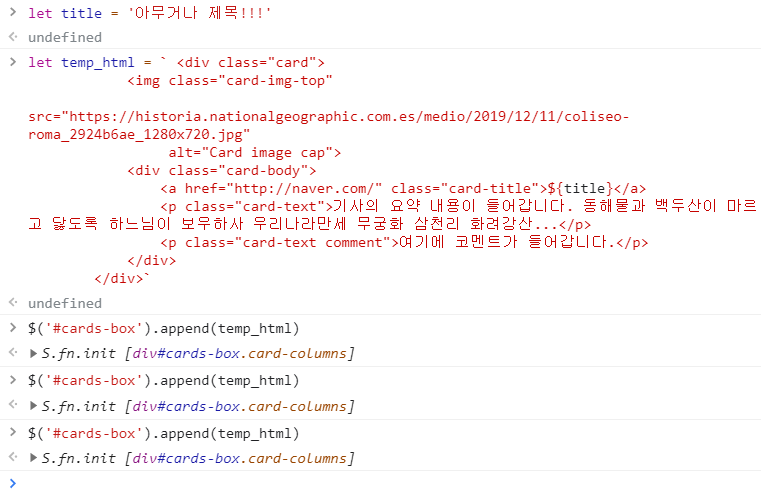
6) [태그 내 html 입력하기]
temp_html에는 항상 빽틱(`) 사용 - esc아래 버튼
append - 추가하기!

빽틱을 이용하니까 cards-box가 계속 생김.

title을 새로 생기는 cards-box에 넣고 싶을 때 &{title}을 그 자리에 넣으면 됨.
그럼 새로 생기는 cards-box는 title이 '아무거나 제목!!!'으로 바뀌어 있음.
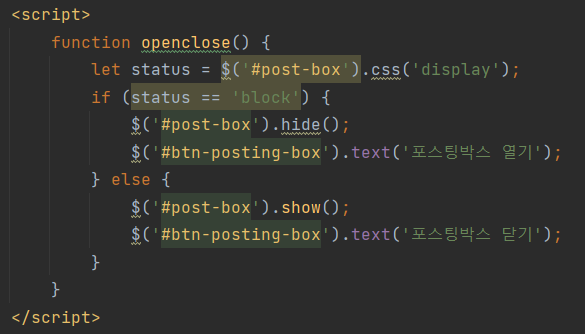
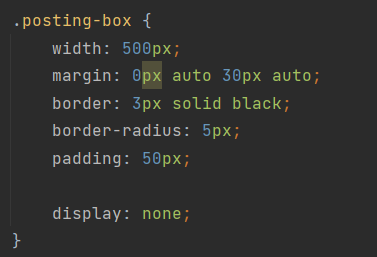
- JQuery 적용하기(나홀로메모장)


style의 posting-box에서 display값을 none으로 설정해두면, 기본값이 보이지 않는 상태(none)가 됨.
3. Ajax
자바스크립트로 페이지 전환 없이 서버에서 값을 받아올 수 있는 것!
- 서버 -> 클라이언트 : JSON 통해서 더 예쁘게 볼 수 있음
list {}
dictionary []
- 클라이언트 -> 서버 : GET 요청, POST 요청
* GET → 통상적으로! 데이터 조회(Read)를 요청할 때 예) 영화 목록 조회
* POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 예) 회원가입, 회원탈퇴, 비밀번호 수정
- GET
| https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967 위 주소는 크게 두 부분으로 쪼개집니다. 바로 "?"가 쪼개지는 지점인데요. "?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 입니다. * 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn * 영화 정보: code=161967 |
> GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
Ajax 기본골격
| $.ajax({ type: "GET", url: "여기에URL을입력", data: {}, - POST에서 사용 success: function(response){ - 해당 URL의 자료가 response에 들어옴 console.log(response) - 자료를 나타내줌. 보고 싶은 자료만 선택해서 볼 수도 있음. } }) |

Ajax 함께 연습하기 - 02_Ajaxquiz01
| <script> function q1() { $('#names-q1').empty() $.ajax({ type: "GET", url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99", data: {}, success: function (response) { let rows = response['RealtimeCityAir']['row'] for (let i =0; i < rows.length; i++) { let gu_name = rows[i]['MSRSTE_NM'] let gu_mise = rows[i]['IDEX_MVL'] let temp_html = `<li>${gu_name} : ${gu_mise}</li>` $('#names-q1').append(temp_html) } } }) } </script> |
- 그래야 새로고침 버튼을 눌렀을 때, 새로운 정보가 리스트에 계속 추가되는 것이 아닌, 업데이트 됨.(리스트 비워지고 다시 새로운 정보가 추가 됨.) - 반복문 - temp_html 이용해서 새로고침 버튼 누르면 아래에 새로운 정보가 추가될 수 있도록 함. names-q1 <li>${gu_name} : ${gu_mise}</li> 는 body에 있는 리스트의 id와 형식을 따른 것! |
| <style type="text/css"> div.question-box { margin: 10px 0 20px 0; } .bad { color: red; } </style> |
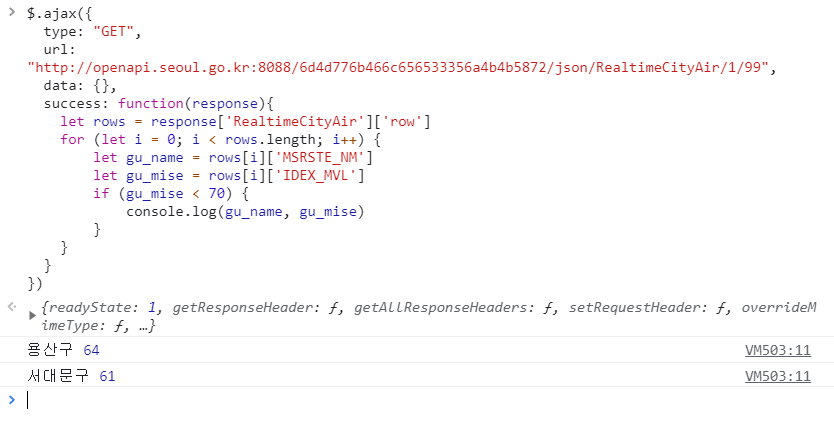
<script> function q1() { $('#names-q1').empty() $.ajax({ type: "GET", url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99", data: {}, success: function (response) { let rows = response['RealtimeCityAir']['row'] for (let i = 0; i < rows.length; i++) { let gu_name = rows[i]['MSRSTE_NM'] let gu_mise = rows[i]['IDEX_MVL'] let temp_html = `` if (gu_mise > 70) { temp_html = `<li class = "bad">${gu_name} : ${gu_mise}</li>` } else { temp_html = `<li>${gu_name} : ${gu_mise}</li>` } $('#names-q1').append(temp_html) } } }) } </script> |
gu_mise 가 70보다 큰 경우 빨간색으로 바꾸기 위해서는,
style에 .bad로 빨간색 글자 적용 서식을 만들어주고(CSS 이용), if문 활용!
Ajax 연습 퀴즈 - 02_Ajaxquiz02
| <script> function q1() { $('#names-q1').empty() $.ajax({ type: "GET", url: "http://spartacodingclub.shop/sparta_api/seoulbike", data: {}, success: function (response) { let rows = response['getStationList']['row'] for (let i = 0; i < rows.length; i++) { let name = rows[i]['stationName'] let rack = rows[i]['rackTotCnt'] let bike = rows[i]['parkingBikeTotCnt'] let temp_html = `<tr> <td>${name}</td> <td>${rack}</td> <td>${bike}</td> </tr>` $('#names-q1').append(temp_html) } } }) } </script> |
<style> .urgent { color: red; } </style> <script> function q1() { $('#names-q1').empty() $.ajax({ type: "GET", url: "http://spartacodingclub.shop/sparta_api/seoulbike", data: {}, success: function (response) { let rows = response['getStationList']['row'] for (let i = 0; i < rows.length; i++) { let name = rows[i]['stationName'] let rack = rows[i]['rackTotCnt'] let bike = rows[i]['parkingBikeTotCnt'] let temp_html = `` if (bike < 5) { temp_html = `<tr class = "urgent"> <td>${name}</td> <td>${rack}</td> <td>${bike}</td> </tr>` } else { temp_html = `<tr> <td>${name}</td> <td>${rack}</td> <td>${bike}</td> </tr>` } $('#names-q1').append(temp_html) } } }) } </script> |
Ajax 연습 퀴즈 - 02_Ajaxquiz03
| <script> function q1() { $.ajax({ type: "GET", url: "https://api.thecatapi.com/v1/images/search", data: {}, success: function (response) { let imgurl = response[0]['url'] $("#img-cat").attr("src", imgurl); } }) } </script> |
> jQuery 이미지태그 src 바꾸기
<img id="img_form_url">
위 img 의 src를 변경하는 방법
$("#img_form_url").attr("src", imgurl);
'SpartaCodingClub > week 2' 카테고리의 다른 글
| 2주차 과제 / week2_hw (0) | 2021.09.01 |
|---|
